今日文章目錄
- 事前準備
- 圖文卡片
- CSS概述
- 實例練習(待補充...)

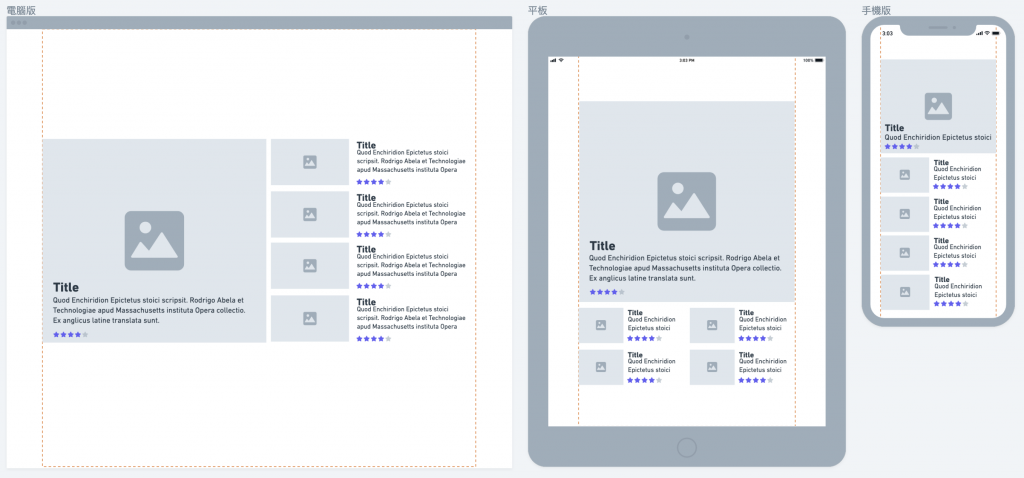
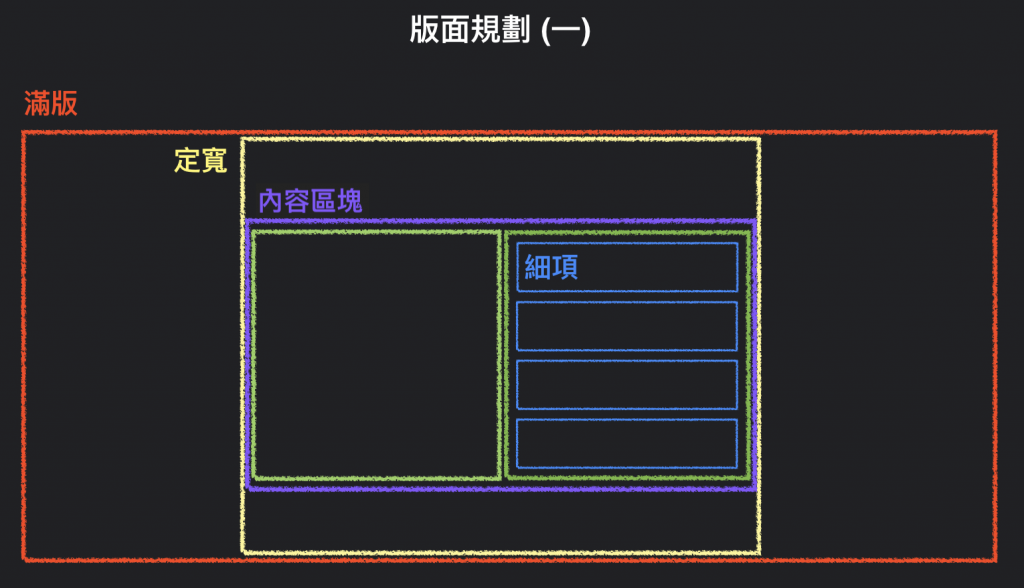
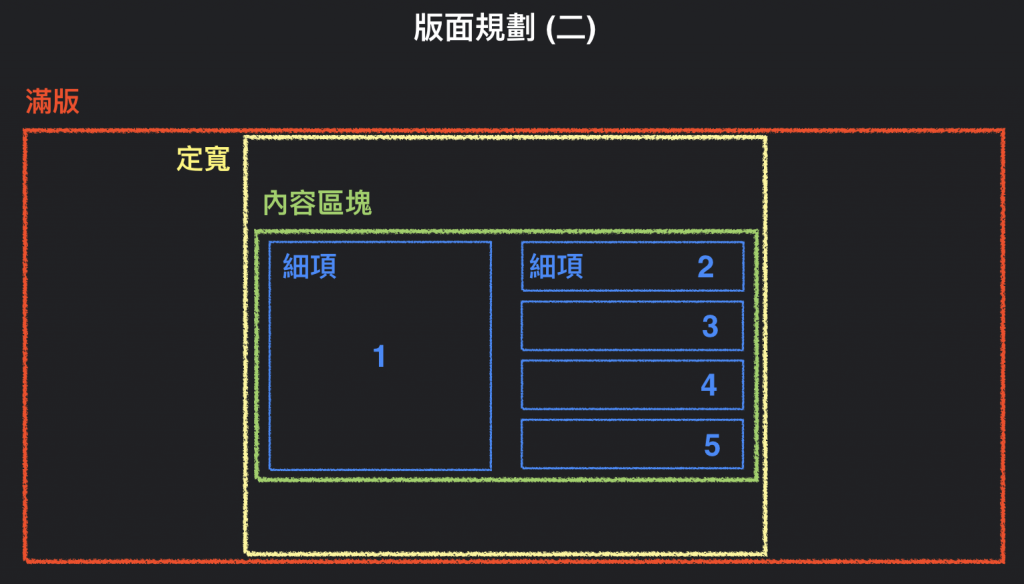
我們時常在網頁上看到這樣的圖文卡片。通常在資料流的規劃,我會有兩種想法:
版面規劃二 的優點是:HTML結構乾淨。如果主視覺資料會隨機播放,可能比較適合。


.mainInfo > .container > .infoList > .infoItem
<section class="mainInfo">
<div class="container">
<h1>IT鐵人賽-DAY02</h1>
<main class="infoList">
<div class="infoItem kvView">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=1" alt="文章圖">
<div class="content">
<h2 class="subTitle">Title</h2>
<p class="detail">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>
</div>
<div class="infoItem">
<img src="https://fakeimg.pl/350x350/eae0d0/?text=2" alt="文章圖">
<div class="content">
<h2 class="subTitle">Title</h2>
<p class="detail">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>
</div>
...
</main>
</div>
</section>
步驟:
第一個.infoItem,有幾種寫法:
:first-child:多組.infoItem中,指定第一個。class="infoItem kvView" : .infoItem 作為共用樣式設定,.kvView 作為個別樣式設定。float : 文繞圖效果。align-items: flex-end : align-items 父層次軸方向,flex-end 子層往次軸終點方向靠。 .infoList .infoItem{
width: 100%;
display: flex;
align-items: flex-end;
margin-bottom: 10px;
position: relative;
}
.infoList .infoItem:not(:first-child) img{
width: 40%;
}
/* Medium Device */
@media(min-width:768px){
.container{
max-width: 600px;
}
.infoList .infoItem:not(:first-child){
width: 50%;
float: left;
}
.infoList .infoItem:not(:first-child)::after{
content: '';
clear: both;
}
}
/* XX-Large Device */
@media(min-width:1400px){
.container{
max-width: 1200px;
}
.infoList .infoItem.kvView{
width: 50%;
padding-right: 10px;
float: left;
}
.infoList .infoItem:not(:first-child) img{
width: 23.5%;
}
}
codepen 完整範例:https://codepen.io/chen-chens/pen/YzQWqzO?editors=0100
明日預告:拼圖拼圖
